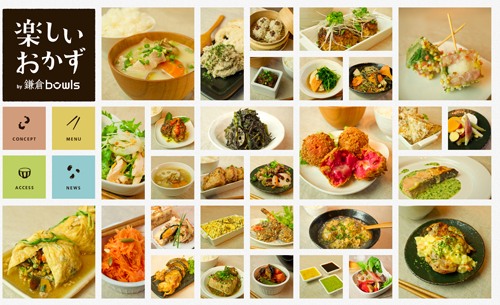
グリッドレイアウト@12月22日
HTML5にてグリッドレイアウトの練習。
今週から、HTML5に入った。今まで学んだ知識の上に上書きされそうだけど(汗)、時代がそう流れるならしっかりと学んで行きたいと思う。
年末進行の諸々で、なかなか復習が出来ないが、グリッドを完成させねば・・・。
ここがまとめているみたいだから、後で読んでおこう。
「HTML5が注目を浴びる理由とは? ここが違う!サンプルで見るHTML5」
http://codezine.jp/article/detail/5597
グリッドレイアウト
何とか完成〜。可変にしたのでsectionは1ブロックで囲みました。
動いて嬉しい♪
写真の変な空きに悩んで、vertical-align: bottom;を入れたら解消した!覚えておこう。


<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>楽しいおかず</title> <link href="css/base2.css" rel="stylesheet"> <!--[if it IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/tnml5.js"> </script> <![endif]--> </head> <body> <sction id="container"> <header> <h1><a href="index.html"><img src="img/common/logo01.png" width="300" height="300" ></a></h1> <nav id="navGlobal"> <ul> <li><a href="#"><img class="btn" src="img/nav/nav01_01.png" width="140" height="140" alt=""> </a></li> <li><a href="#"><img class="btn" src="img/nav/nav02_01.png" width="140" height="140" alt=""></a></li> <li><a href="#"><img class="btn" src="img/nav/nav03_01.png" width="140" height="140" alt=""></a></li> <li><a href="#"><img class="btn" src="img/nav/nav04_01.png" width="140" height="140" alt=""></a></li> </ul> </nav> </header> <!--section1--> <section class="brock"> <ul> <li class="boxL"><img src="img/upload/ph26_l.jpg" width="300" height="300"alt=""></li> </ul> </section> <!--section2--> <section class="brock"> <ul class="ptn1"> <li class="boxMt"><img src="img/upload/ph36_mt.jpg" width="140"height="300" alt=""></li> <li class="boxS"><img src="img/upload/ph19_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph37_s.jpg" width="140" height="140" alt=""></li> </ul> </section> <!--section3--> <section class="brock"> <ul class="ptn2"> <li class="boxMy"><img src="img/upload/ph12_my.jpg" width="300" heigth="140"alt=""></li> <li class="boxS"><img src="img/upload/ph02_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph22_s.jpg" width="140" height="140" alt=""></li> </ul> </section> <!--section4--> <section class="brock"> <ul> <li class="boxL"><img src="img/upload/ph10_l.jpg" width="300" heigth="300"alt=""></li> </ul> </section> <!--section5--> <section class="brock"> <ul class="ptn1"> <li class="boxMt"><img src="img/upload/ph07_mt.jpg" width="140" heigth="300"alt=""></li> <li class="boxS"><img src="img/upload/ph13_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph27_s.jpg" width="140" height="140" alt=""></li> </ul> </section> <!--section6--> <section class="brock"> <ul class="ptn2"> <li class="boxMy"><img src="img/upload/ph24_my.jpg" width="300" heigth="140"alt=""></li> <li class="boxS"><img src="img/upload/ph21_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph03_s.jpg" width="140" height="140" alt=""></li> </ul> </section> <!--section7--> <section class="brock"> <ul> <li class="boxL"><img src="img/upload/ph09_l.jpg" width="300" heigth="300"alt=""></li> </ul> <!--section8--> </section> <section class="brock"> <ul class="ptn4"> <li class="boxS"><img src="img/upload/ph20_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph06_s.jpg" width="140" heigth="140"alt=""></li> <li class="boxMy"><img src="img/upload/ph15_my.jpg" width="300" heigth="140"alt=""></li> </ul> </section> <!--section9--> <section class="brock"> <ul> <li class="boxL"><img src="img/upload/ph11_l.jpg" width="300" heigth="300"alt=""></li> </ul> </section> <!--section10--> <section class="brock"> <ul class="ptn1"> <li class="boxMt"><img src="img/upload/ph01_mt.jpg" width="140" height="300" alt=""></li> <li class="boxS"><img src="img/upload/ph18_s.jpg" width="140" heigth="140"alt=""></li> <li class="boxS"><img src="img/upload/ph17_s.jpg" width="140" height="140" alt=""></li> </ul> </section> <!--section11--> <section class="brock"> <ul class="ptn3"> <li class="boxS"><img src="img/upload/ph25_s.jpg" width="140" heigth="140"alt=""></li> <li class="boxS"><img src="img/upload/ph08_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph16_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph04_s.jpg" width="140" heigth="140"alt=""></li> </ul> </section> <!--section12--> <section class="brock"> <ul class="ptn2"> <li class="boxMy"><img src="img/upload/ph23_my.jpg" width="300" heigth="140"alt=""></li> <li class="boxS"><img src="img/upload/ph28_s.jpg" width="140" height="140" alt=""></li> <li class="boxS"><img src="img/upload/ph05_s.jpg" width="140" height="140" alt=""></li> </ul> </section> <!--section13--> <section class="brock"> <ul> <li class="boxL"><img src="img/upload/ph14_l.jpg" width="300" heigth="300"alt=""></li> </ul> </section> </section> </body> </html>
*{
marign:0;
padding:0;
}
body{
width:100%;
height: auto;
background: url(../img/common/bg01.png)repeat top left #fff;
}
ul{
list-style-type:none;
}
img {
border:none;
vertical-align: bottom;
}
section#container{
width: 100%;
height: auto;
margin:30px auto;
overflow:hidden;
}
header{
width:320px;
height: 620px;
float:left;
display:block;
clear:both;
}
header h1 {
margin: 20px 0 0 0;
}
nav#navGlobal{
width:320px;
height: 300px;
}
nav#navGlobal li{
display:inline;
float:left;
}
nav#navGlobal li a{
width:140px;
height:140px;
display:block;
margin: 0 20px 20px 0;
padding:0;
clear:both;
}
/*=====section=====*/
section.brock {
float: left;
width: 320px;
height: 320px;
}
section.brock ul li.boxL{
margin:0 20px 20px 0;
}
section.brock ul.ptn1 li.boxMt{
float:left;
margin:0 20px 0 0;
}
section.brock ul.ptn1 li.boxS{
margin:0 20px 20px 0;
float:left;
}
section.brock ul.ptn2 li.boxMy{
float:left;
margin:0 20px 20px 0;
}
section.brock ul.ptn2 li.boxS{
margin:0 20px 20px 0;
float:left;
}
section.brock ul.ptn3 li.boxS{
float:left;
margin:0 20px 20px 0;
}
section.brock ul.ptn4 li.boxS{
float:left;
margin:0 20px 20px 0;
}
section.brock ul.ptn4 li.boxMy{
float:left;
margin:0 20px 0 0;
}