縦型ナビ
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>横並びメニュー</title>
<style type="text/css" media="screen, print">
<!--
*{
margin: 0;
padding: 0;
}
#nav{
font-size: 1em;
font-weight: bold;
width: 150px;
height: auto;
margin: 50px 0 0 50px ;/*上・左を少し空けて見やすく*/
}
#nav ul {
list-style-type: none; /*マーカーリストを消す*/
border-top: 2px solid #347bb4;
border-right: 2px solid #347bb4;
border-left: 2px solid #347bb4;
background-color: #64ace8;
}
#nav li a {
width: auto;
height: auto;
display: block; /*面にする*/
border-bottom: 2px solid #347bb4;
}
#nav a:link, #nav a:visited {
color: #ffffff;
text-decoration: none;
padding: 10px;
}
#nav a:hover{
color: #ffffff;
background-color: #347bb4
}
-->
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">HTML+CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">ActionScript</a></li>
</ul>
</div>
</body>
</html>
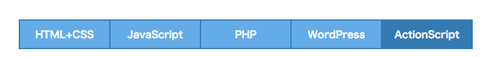
横型リスト
<style type="text/css" media="screen, print">
<!--
*{
margin: 0;
padding: 0;
}
#nav{
width: 750px;
height: auto;
margin: 50px 0 0 50px ;/*上・左を少し空けて見やすく*/
}
#nav ul {
list-style-type: none;
width: 750px;
height: auto;
border-top: 2px solid #347bb4;
border-left: 2px solid #347bb4;
border-bottom: 2px solid #347bb4;
background-color: #64ace8;
overflow: auto;
}
#nav li {
fot-size: 1em;
font-weight: bold;
text-align: center;
width: 148px;
height; auto;
float: left;
display: inline;
background-color: #64ace8;
border-right: 2px solid #347bb4;
}
#nav li a {
padding: 10px 0;
display: block;
}
#nav a:link, #nav a:visited {
color: #ffffff;
text-decoration: none;
padding: 10px;
}
#nav a:hover{
color: #ffffff;
background-color: #347bb4
}
-->
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">HTML+CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">ActionScript</a></li>
</ul>
</div>
</body>
</html>先生のを参考にしたけど、fontsizeとweightの場所が違ったりと、今ひとつ指定の法則が分かってないです・・。
イラストレーション
ロゴのトレース。今まで感覚で作業していたので、理屈で作業する事を考えるようにしよう。
◎イラストレーターからWEB用に保存
オブジェクト→「アートボードに変換」→「WEBデザイン用に保存」
実は、うまく行かなかった・・・。明日やってみよう・・・