ドメイン名変更の悲劇@2月5日(日)
これから作るカフェのサイトや後々の事を考えて、ロリポップのドメイン名を変更する。問い合わせたら,データはそのまま移行されるそうだ。
当然ながら、しばしパンダカフェ等のサイトが見れなくなった。
せっかく作ったWPのサイトが、無事に移行してくれてるかが心配だ。壊れた時の事を思うと・・・・・心拍数が。。。
↓
【結果】
パンダカフェは無事。
WPは、文字だけの羅列となり、CSSや画像が消えた。ガーン!
インポートとコピペで復元できるだろうか。。。。
というか、以前のアドレスに飛んで、ログイン出来ないんだけど...
やっちまったか??
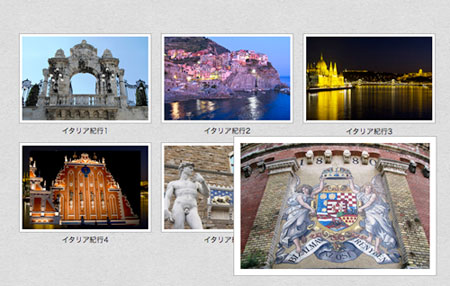
CSSのみでポップアップ画像を表示
* サムネールはfloat
*サムネールの上にアンカー「a」時点で、サムネールの左上原点で「1px」に設定したポップアップ画像を、positionで配置する
*マウスオーバー「a:hover」の時点で、元の大きさが表示されるように設定する
*外囲みに限定されることに注意(はみ出ると切れて見えない状態になります)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="content-style-type" content="text/css" /> <title>CSSでポップアップ画像を表示</title> <link href="css/base.css" rel="stylesheet" type="text/css" media="screen,print" /> </head> <body> <div id="wrapper"> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="images/thum01.jpg" width="200" height="133" alt="" /><img src="images/01_over.jpg" width="300" height="200" alt="" class="large" /></a> </div> <p class="caption">イタリア紀行1</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="images/thum02.jpg" width="200" height="133" alt="" /><img src="images/02_over.jpg" width="300" height="200" alt="" class="large" /></a> </div> <p class="caption">イタリア紀行2</p> </div> <div class="block2"> <div class="photo2"> <a href="#" title="" class="popup"><img src="images/thum03.jpg" width="200" height="133" alt="" /><img src="images/03_over.jpg" width="300" height="200" alt="" class="large2" /></a> </div> <p class="caption">イタリア紀行3</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="images/thum04.jpg" width="200" height="133" alt="" /><img src="images/04_over.jpg" width="300" height="200" alt="" class="large" /></a> </div> <p class="caption">イタリア紀行4</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="images/thum05.jpg" width="200" height="133" alt="" /><img src="images/05_over.jpg" width="300" height="200" alt="" class="large" /></a> </div> <p class="caption">イタリア紀行5</p> </div> <div class="block2"> <div class="photo2"> <a href="#" title="" class="popup"><img src="images/thum06.jpg" width="200" height="133" alt="" /><img src="images/06_over.jpg" width="300" height="200" alt="" class="large2" /></a> </div> <p class="caption">イタリア紀行6</p> </div> </div> </body> </html>
@charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
img{
border:none;
}
body{
font-size: 0.875em;
margin:0 auto;
background:url(../images/bg.jpg)repeat;
}
#wrapper{
margin:50px;
padding: 30px 0 0 15px;
width:700px;
height:500px;
}
p{
font-size: 0.8em;
text-align: center;
margin-top: 8px;
}
.block1,
.block2{
display:inline;
float:left;
width:200px;
height:133px;
margin: 0 15px 30px 0;
border: 1px solid #999;
padding: 4px;
background-color:#fff;
}
.photo, .photo2 {
position:relative;
top:0;
left:0;
width:200px;
}
.photo a .large{
display:block;
position:absolute;
top:0;
left:0;
height:1px;
width:1px;
}
.photo a.popup,
.photo a.popup:visited{
display:block;
top:0;
left:0;
width:200px;
}
.photo a.popup:hover{
background-color:#fff;
}
.photo a.popup:hover .large{
display:inline;
position:absolute;
left:-5px;
top:-15px;
width: 300px;
height:200px;
z-index:100;
border: 1px solid #999;
padding: 10px;
background-color:#fff;
}
.photo2 a .large2{
display:block;
position:relative;
top:0;
left:0;
height: 1px;
width: 1px;
}
.photo2 a.popup:hover .large2{
display :block;
position:absolute;
left: -115px;
top:-15px;
width: 300px;
height:200px;
z-index:1000;
border: 1px solid #999;
padding: 10px;
background-color:#fff;
}