photoshop|ボタン作成@10月13日
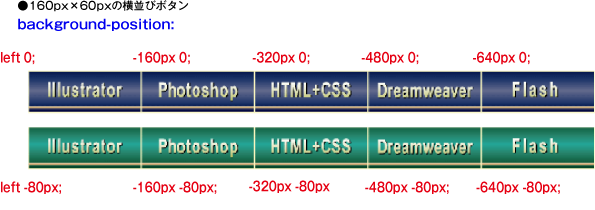
イラストレーターで起こしたボタンで、SS Spriteを制作。
どうして一枚の画像で、影分身の術が出来るのかいまだに不思議です・・・。ボタンは、個別に作るより、まとめて作った方が良いそうです。↓猿頭なので、まとめてみました

◎イラストレーターはアンチエイリアスに気をつける
「ピクセルプレビュー」と「ピクセルにスナップ」にチェック。
◎線はサイズの内側に作り、アウトラインをかける!
◎アンチエイリアスが出来たら、Photoshopの「カンバスサイズ」で消して調整する。
@charset"UTF-8";
*{
margin: 0;
padding: 0;
}
ul{
list-style-type: none;
}
a {
text-decoration: none;
}
img: {
border: 0;
}
em {
visibility: hidden;
}
#nav {
width: 800px;
height: 60px;
margin: 50px 0 0 50px;
}
#nav li{
float: left;
display: inline;
}
#nav li a{
width: 160px;
height: 60px;
display: block;
background-image: url(../images/btn_1.png);
background-repeat: no-repeat;
}
/*individual*/
#nav li#ai a{
background-position: left 0;
}
#nav li#ai a:hover,#navi#ai a:active {
background-position: left -80px;
}
#nav li#ps a{
background-position: -160px 0;
}
#nav li#ps a:hover,#navli#ps a:active{
background-position: -160px -80px;
}
#nav li#hcss a {
background-position: -320px 0;
}
#nav li#hcss a:hover,#navli#hcss a:active {
background-position: -320px -80px;
}
#nav li#dwea a{
background-position: -480px 0;
}
#nav li#dwea a:hover,#navli#dwea a:active {
background-position: -480px -80px;
}
#nav li#fla a{
background-position: -640px 0;
}
#nav li#fla a:hover,#navli#fla a:active {
background-position: -640px -80px;
}<body> <div id="nav"> <ul> <li id="ai" ><a href="#"><em>llustrator</em></a></li> <li id="ps"><a href="#"><em>Photoshop</em></a></li> <li id="hcss"><a href="#"><em>HTML+CSS</em></a></li> <li id="dwea"><a href="#"><em>Dreamweaver</em></a></li> <li id="fla"><a href="#"><em>Flash</em></a></li> </ul> </div> </body> </html>