シンプルでセンスが良い背景画像サイト
久々にサイト作りを始めた。ああ、やばいやばい。
しばらくやらない間に、かなり忘れてしまっている。。。。(大汗)
Fire worksで作ってみようと試しにデザインしているが、割と楽にwebっぽい顔つきになるのがいい。
でも、イラストレーターに慣れた私には、少々いらいらする時も。
各ページが一枚にまとめられる、ページ機能が、使いやすいなあと思う。
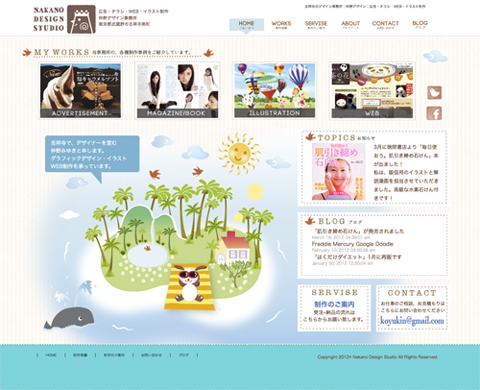
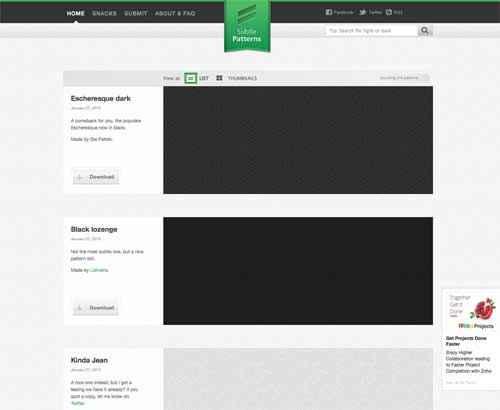
シンプルで使いやすそうな背景画像サイト。
プレビューを押すと、画面が適応されて確かめられるのが良い。
私の作る量なら、一生困らないかもw
今年の目標 「日々、精進。」
illustrator 動画「タブの使い方」
久々にタブを使ったら、すっかり忘れていました!
いい動画があったので、備忘録用に貼付けておきます。
インデザインも覚える必要があり、webを上書きされないようにせねば。。。!
国際電子出版EXPO
すっかり更新を怠ってしまっているが(勉強も怠りがち)、先生のブログや本等は地味に読んでいます。。。
ところで7/4〜7/6に、東京ビッグサイトで「国際電子出版EXPO」が開催されます。これからは、いやでも電子出版の波が来るのだろうし、状況を勉強するためにも行ってもいいかもしれない。
この間tvで、勝間和代さんが、購入した本をバッサリと裁断して、電子で読むためにスキャニングをしていたのを見て、あわわ!ありえねー!と思ったけど、紙の本好きとしては、電子本はどこまで受け入れられるのか?
他にもいろいろ展示があります。「クリエーターEXPO」というのは、なんと個人クリエーター達が、自己の作品を出展して営業するという展示なんだが、果たしてこの様な形式で、ビジネスに繋がるのか??
デザインフェスタの、プロバージョンなのか?
いろいろと、興味がある展示です。
有料なので、事前に申し込めば、招待状がメールで来ます。
個人的には、こちらの「雑貨EXPO」「DESIGN TOKYO」が見て見てみたい。
●国際雑貨EXPOその他
グレースケール画像をillustratorに配置すると、CMYKになる時の対処法(DTP編)
WEBはまだまだ未熟なので、細々〜とDTPの仕事をしていますが(こっちも、怪しいけど)、スミ1Cのデザインで、渡したPDFファイルをインデザインに貼ったら、グレースケール画像がCMYKなっているとの連絡があったので、その対処法をメモ。
大元のイラストレーターをチェックすると、こちらもCMYKになっていた。
元画像は、photoshopでグレースケールに変換して、チャンネルも一つなのに、イラレに配置したら画像がCMYKに変換!?。見た目がグレーだから、全然気づかなかったわ。
という事で、調べて修正しました。しかし、根本の原因は分からず(汗)
グレースケール変換手順(Illustrator)
4色で作成されたデータを一括でグレースケールに変換する方法。
1:全てのレイヤーとオブジェクトのロックの解除。
2:画像は埋め込み画像にして、全てを選択
3:「編集」メニュー→「カラーを編集」→「グレースケールに変換」(CS3〜)
「カラーパレット」から「グレースケール」に変換も出来る
微妙な色具合は、この方法だと駄目かもしれん。。。
グレースケールの確認
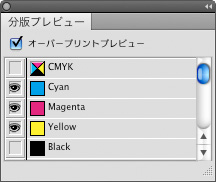
「分版プレビュー」パレットを使用してグレースケールで作成されているか確認することができる。
1.「ウィンドウ」メニュー→「分版プレビュー」

2.オーバープリントプレビューにチェックを入れ、Black版を非表示にします

3.OKの場合→何も表示されない状態になります。
グレースケールPDF制作のルール
【photoshop】
◎クリッピングパスの[平滑度]は、0.2デバイスピクセルに設定する。
◎ICCプロファイルの埋め込みはしない。

【illustrator】
◎トリムマークは使用不可
◎「カラー設定」→プリプレス用を選択
[カラーマネジメントポリシー]のCMYKは[カラー値を保持(リンクされたプロファイルを無視)]を選択する

◎[効果]メニューの[ドキュメントのラスタライズ効果設定]の[カラーモード]を[グレースケール]に、[解像度]を[その他 350ppi]に設定する。

◎パターンを使用している場合は、分割・拡張を行う。
◎「オーバープリント」全てのオブジェクトにオーバープリント設定は行わない。
Illustrator環境設定[ブラックのアピアランス]を以下の設定にして
◎「配置画像」
画像は全て埋め込む。
配置した画像には塗りの設定を行わない。
◎透明オブジェクトを使用している場合は、[アピアランスの分割]をした後[透明部分を分割・統合]を行い、
分割された画像を選択してグレースケールに変換する。
↓以上もっと詳しい設定はこちら
「モノクロ)グレースケール)pdf制作ガイド」(PDF)
マウスオーバーした画像にフェードイン効果(半透明)をつけるjquery
ポートフォリオで使用した、画像をマウスオーバーすると、半透明にフェードインして行くjqueryを備忘録用に記録。
このリンク部分で使用しました。
http://webdesign7.main.jp/portfolio/
jqueryで、マウスオーバーしたら透明度を変える方法
1:最初にheaderに,jQuery本体を読み込む
<script type="text/javascript" src="js/jquery.js"></script>
2:Queryの処理を記述する
$(document).ready(
function(){
$("#gallery img").hover(function(){
$(this).fadeTo("normal", 0.6); // マウスオーバー時にmormal速度で、透明度を60%にする
},function(){
$(this).fadeTo("normal", 1.0); // マウスアウト時にmormal速度で、透明度を100%に戻す
});
});
この場合は、#gallery imgのhover時に,フェードインが掛かる様に設定しています。
imgにすると、画像全体に掛かるので、嫌なら細かい設定をする必要がある。
speed : フェードの速度。”slow”, “normal”, “fast” の文字列か、ミリ秒を数値で指定。
opacity : 不透明度。0 〜 1 で指定。この不透明度になるまで、フェードします。
callback : フェードが終了した後に実行されるコールバック関数。(オプション)
◎参考のHTML
<div id="gallery"> <a href="#"><img src="images/01.jpg" alt="ysfla" width="121" height="83" /></a> <a href="#"><img src="images/02.jpg" alt="1000off" width="121" height="83" /></a> <a href="#"><img src="images/03.jpg" alt="spacy" width="121" height="83" /></a> <a href="#"><img src="images/04.jpg" alt="menufla" width="121" height="83" /></a> </div>
以上,このサイトを参考にしました。
実経験は、やはり勉強になる@4月16日
久しぶりのブログです。
終了日の翌日から、3週間程のサイトリニューアルのバイトをしていました。(ブログに書いても良いとの事なので)。
一人で作品を作っていた時は、ピクセルもデザインも作りながら決めたりと、割といい加減だったのですが、今回は3名のチーム制作なので、最初に規程を決めたりと、いろいろと新しく学ぶ事もあり,とても勉強になりました。
そして、最初に作ったカンプで「DTPの癖が強すぎて、読みづらい」と、速攻ボツになりました。。。(汗)
つい、行間や文字間を綺麗に詰めたくなるのですが、webはブラウザにより見え方も変わるのだし、いかに読みやすくするのが大切なのだなあと、今更ながらWEBとDTPとの違いを認識した次第です。
至らない点ばかりで、駄目出しを貰いながらも、何とかノルマを達成出来たので一安心。(後が大変かもですが。。)
やはり、実務を積むのが一番の勉強になりますね。
コーディングが組めた時は、やったという快感さえ覚えるように(笑)
就職を探している終了生達も、やはり実務経験が一番大切だと思うので頑張って下さいね。
私も個人でやってると進歩しないし、忘れるのも嫌なので、学んだ事をどういかすかを思案中です。
ひとまず、途中のポートフォリオとcafeサイトに取りかかろう。
せっかく書いて来たブログは、できるだけ続けて行こう。
今回facebookのグループが、大活躍。
画像を貼れてやり取りが出来るので、非常に使い勝手が良く、企業で使われるのも納得でした。
半年間ありがとうございました!@3月26日
最初は、半年間は長いなあと思っていたのが、あっという間に今日という日を迎えました。
最初は、HTMLとCSSが呪文か暗号にしか見えなかった私が、何とかサイトを組める様になれたのも、叱咤激励しつつも辛抱強く教えてくれた先生と補助してくれた副講師の2人、そして一緒に頑張った仲間達のおかげです。本当にありがとうございました!
大人になって、こんなに勉強したのは久々ですが、これからも勉強は続きます。学んで行くという事を教わった、充実した半年間でもありました。良い学校に巡り会えたと思います。明日から寂しいなあ。
まだまだWEBのひよっこですので、もっと良い作品を作れる様に、隠れエア受講生として、精進していきます。
皆さん、有り難うございました!就活頑張ってね。
ポートフォリオは、upしたばかりなのに、「吉祥寺 デザイン事務所」で検索したら、何と4位です(先生のが3位)。
未完なので、早く完成させねば〜!。cafeサイトも、これから作る予定ですので、出来たら見て下さい。